Web Sitelerinde Responsive(Mobil) Tasarımın Önemi

Son zamanlarda herkes web sitelerinin mobil versiyonunu istiyor. Artık hemen hemen herkesin kullandığı mobil cihazlara uygun web projeleri hazırlamanın en uygun yollarından biri olan Responsive tasarım hakkında sizi bilgilendirmeye çalışacağım bu yazıda; responsive tasarım nedir, nasıl kullanılır, nelere dikkat etmek gerekir, web projesi için avantajları/dezavantajları nelerdir Google’ın responsive tasarımlara bakış açısının neler olduğu gibi değineceğim.
Genel olarak tanımlayacak olursak responsive tasarım; Tasarımın farklı cihazlarda(cep telefonu,tablet ve laptop) ekran çözünürlüklerine göre uyum sağlamasıdır. Örneğin responsive olarak yapılmış bir web sitesinin tasarımı masaüstü bir bilgisayarda farklı görünürken ekran boyutu daha küçük olan mobil bir cihazda farklı görünecektir. Burada css3 ile gelen yenilikler sayesinde aynı sayfa, farklı çözünürlüklere göre yeniden şekillenmektedir. Gözünüzde daha iyi canlanması için web sitemizin bulunduğu tarayıcının boyutlarıyla oynayarak nasıl tepkiler verdiğini gözlemleyebilirsiniz. Tarayıcıyı küçülttükçe önce tabletlere daha sonra akıllı telefonlara uyumlu bir tasarımın aynı sayfada gerçekleştiğini göreceksiniz.
Böylelikle Responsive tasarım sayesinde masaüstü, tablet ve akıllı telefonlarda platform bağımsız bir şekilde uygun tasarımlar yapılabilir. Siteye mobilden girildiğinde tasarım farklılaşır, menüler telefonlara uyum sağlayacak şekilde küçülerek üzerine dokunulduğunda açılacak hale gelir, fontlar ekranı büyütmeden okunacak hale gelirken, resimler de ekran çözünürlüğüne göre esneyerek uygun şekilde görüntülenir. Frame ve diğer elementlerin de çözünürlüğe göre değişmesi sağlanır. Gerekirse gerçek tasarımda bulunan bazı modüller gizlenir.
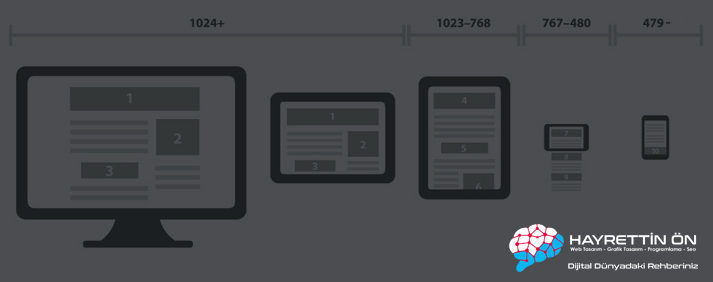
Burada farklı cihazların ekran çözünürlüklerini bilinmesi önem taşır.
Genellikle;
Masaüstü, Notebook için 1024px ve üzeri
Tabletler için 768px – 1023px
Akıllı telefonların yatay tasarımları ve bazı tabletler için. 480px – 767px
Akıllı telefonlar için: 479px ve altı

Böylelikle responsive tasarım sayesinde ayrı bir subdomain ya da sanal dizinde mobil site yapmaya gerek kalmaz. Herhangi bir yönlendirmeye gerek kalmaz. Ayrı bir url’ye gerek kalmaması arama motoru performansı açısından avantaj sağlar. Url yapısı ve sitenin indexlenmesi mobil site yapmaya göre daha da kolaylaşır.
Sizde web sitenizi tüm cihazlarda uyumlu bir şekilde çalışması ve göze hitap etmesi için sizde web sitenizi emin ellere teslim edebilirsiniz. Kısa bir süre içinde şık ve dinamik web sitelere sahip olabilmek için benimle iletişime geçiniz…

Post a comment
Yorum yapabilmek için giriş yapmalısınız.